Guide to WordPress Password Protected Pages and Cookie Detection
October 25, 2018 By Andrew GehmanWordPress has the ability to password protect individual posts, pages and even custom post types allowing the content to be hidden from view and only display the title to the public. This quick guide to WordPress password protected pages and cookie detection will help you get started:
How to Enable Password Protection
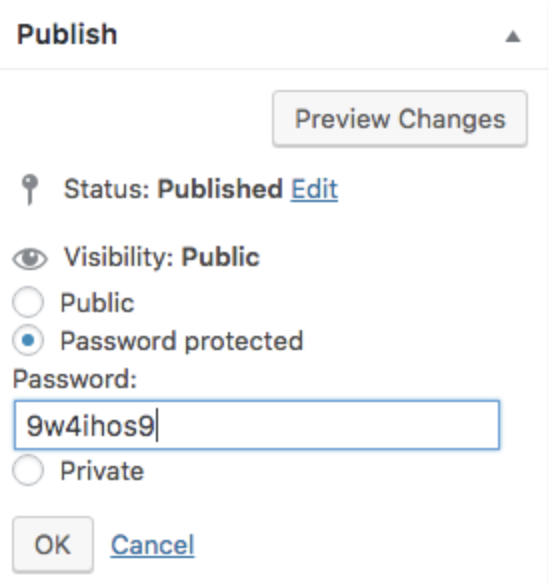
Password protection is enabled by selecting ‘Edit’ next to the Visibility option in the “Publish” settings of the WordPress admin. Select ‘Password protected’ and enter a password 20 characters or less.

How Does Password Protection Work in WordPress?
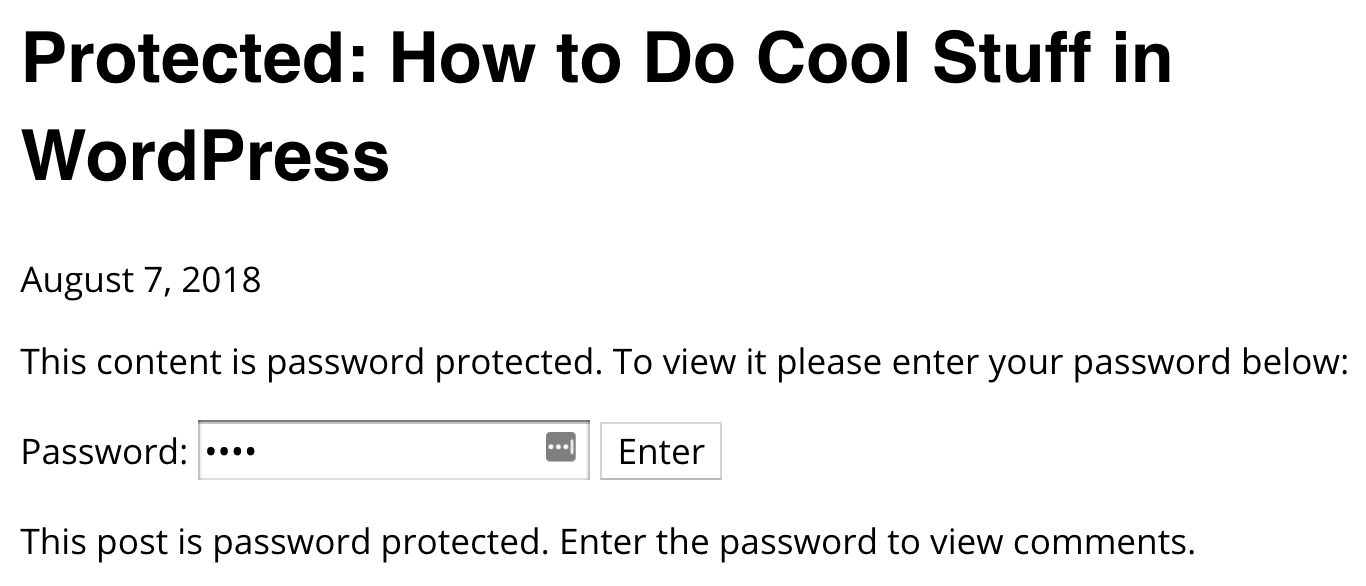
WordPress will display “Protected: ” added before the title. The excerpt and the content are hidden and replaced by a password form and a bit of text telling you the content is password protected.
WordPress stores the password as a cookie. By default, this cookie will expire 10 days after it is created. We can change this with code (as you will see below!).
If you want to password protect multiple pages or posts but not require users to log in more than once, simply assign the same password to all protected pages. WordPress can only store one password at a time. So, for example, if you were to use different passwords for two different pages, users will have to log in again to go from one password protected page to the other.

Example of a WordPress protected page. Appearance will vary based on your theme styles.
How to Password Protect Featured Images and Custom Fields
While WordPress’s password protection for posts and pages is nice, it does have certain limitations. For example, it will not protect additional content such as Featured Images and Custom Fields.
We can ‘fix’ this by using the post_password_required function in our theme template files. Simply enclose the unprotected code in a conditional like the one below, and, you’ve password protected your featured image or custom field content.
<?php
if ( ! post_password_required() ) {
the_post_thumbnail();
}
?>
How to Check if a User has Previously Logged into a Protected Page, Even in Other Areas of Your Site
So, what if you want to check if a user has previously logged into a protected page when they navigate to a non-protected page? If we aren’t on the protected page itself, we can’t use the post_password_required function. However, we can use cookie detection. As we mentioned before, when a user logs into a protected page, WordPress sets a cookie. We can check for the existence of that cookie with this conditional:
If ( isset( $_COOKIE['wp-postpass_' . COOKIEHASH] ) ) {
// Do stuff.
}
We simply need to check if that cookie is set. If the conditional is true, we know the user has already logged into a protected page. So, we could do something such as present a different header, footer, menu, etc. to users who have previously logged into a protected page or post on your site. This likely isn’t something you’ll need to use too often, but it’s a pretty nifty trick should you ever need it!
How to Change the Cookie Expiration Time
Having the cookie set for ten days may not work for your project. Fortunately, we can add the post_password_expires filter to functions.php to adjust the expiration time.
function mind_set_cookie_expire( $time ) {
return time() + 86400; // 1 day
// Some other examples:
// 1 Minute would be:
// return time() + 60;
// return 0; to set the cookie to expire at the end of the session.
}
add_filter( 'post_password_expires', 'mind_set_cookie_expire' );
As you can see, I’ve added some comments to the code as examples. By using the PHP time() function to return a UNIX timestamp, plus a number of seconds, we can change the cookie expiration time. Returning a value of 0 will allow the cookie to expire when the user closes the browser.
There’s a lot you can do with WordPress Password Protection. Check out the WordPress Codex for more information, details, and examples.
2 Questions:
I have a password protected page, and have comments turned on, but the comment section isn’t popping up. I want my program participants to have access to materials, and be able to comment/give feedback on the same page. How do I make THAT happen???
Also, if other people enter a password I give them, and if they hit update/save password (for my website domain name), will it knock my Admin password out of the system?
I would guess it may have to do with the theme, but that’s just a guess. It almost sounds like you may want to look into a WordPress membership plugin. Not sure exactly what you are asking with your 2nd question. Are you talking about WordPress user passwords? If so, you may want to consult the WordPress Codex section on roles and capabilities for more information.
This is an issue that came up today on a password protected page of a WP site. My client wants the session to expire when the browser session is done. So based on what I’m seeing above I need to enter this code below, correct? But where am I entering the code. I am not a WP developer, I am a designer so simple and comprehensive instructions would be appreciated.
function mind_set_cookie_expire( $time ) {
return 0;
}
add_filter( ‘post_password_expires’, ‘mind_set_cookie_expire’ );
Hi Jen,
Yes, and you would add that code to the functions.php file. I’ve updated the post for clarity.
Heads up that the post_password_expires filter example currently shown doesn’t work for customizing the expiration time. The expiration time needs to be passed as a Unix timestamp integer, not just the number of seconds from now. You need to use time() to get the current timestamp, then add the desired number of seconds to that.
So for example a 1 day expiration would need to be:
return time() + 86400;
Or it could be written with WordPress’ helper time measurements like this:
return time() + 1 * DAY_IN_SECONDS;
Ah yes, thank you! Post has been updated.
This is coming from a person with little to no coding experience with WP or any other code, who’s only done WP backend editing and left the coding to someone else, so this is probably a very simple question.
I know I’m supposed to input the code into functions.php file, but is there a specific place I need to put it? I’ve tried entering it underneath the generate_password file, or just at the end of the whole code, but the password won’t reset once the browser session is done.
If you are referring to the post_password_expires filter, yes, that can go at the end of the functions.php file. It typically wouldn’t matter where in the functions.php file you place the code unless there is code further down in your functions.php that overrides your function. Thus, placing it at the bottom should work. If you want the cookie to expire at the end of the session, make sure your functions is set to return 0.
Hi, excelent article ! I was wondering, I have a page that is block and that page goes to a diferent of categories for videos. I tried adding protection to the category but it doesn’t work, so, how can I force a permalink myweb.com/catergories/video1 to go to the login page if the cookie is not found ?
What I’m trying to do if force user to put password even if they go to the direct link of the video post.
I think just a php checking for the cookie before the page is displayed could handle that, right ? Can someone point me on the right direction please ?
Thanks.
This is a bit out of the scope of the post. This post on Stack Overflow may be helpful or look into a plugin that may have that functionality.
Hi there, thank you for your post.
May I ask if you know of a way to set the password cookie by running a script on the page that is password protected.
May I explain: I have part of my content hidden and the standard password form to fill in to access the rest of the content.
I have added a PayPal smart buynow button which should let me run a script on completion – I have the unique page password on the page stored as a variable..
I want to be able to add the password as a cookie to the visitors browser and reload the page once payment has been made – a truly elegant solution (if possible)
Any help greatly appreciated
Thank you
I don’t know offhand, sorry.
Since there are multiple “functions.php” pages in a WordPress site, can you specify the location for the referenced functions.php file. Thank you
You should only have more than one functions.php if you have multiple themes installed. You would want to use the functions.php in your active theme directory.