How to Get Started With Creating a WordPress Plugin
June 25, 2020 By Andrew Gehman
One of the many great aspects of WordPress is the ability to add features and functionality through plugins. This tutorial will take a look at the basic fundamentals that it takes to get started with creating a WordPress plugin. We’ll use our own experience with creating a plugin that adds a very simple announcement banner to the top of your website for the tutorial example:
What is a Plugin?
In WordPress, a plugin is an application that adds or improves features or functionality in WordPress. Plugins are theme independent, which means you can change or update your WordPress theme without losing the functionality of the plugin.
How to Get Started With Creating a WordPress Plugin
1. Start With the Basic Plugin Requirements
WordPress plugins can be very complex, but also very simple. At minimum, a plugin must include at least one php file with a plugin header.
Start with a New Directory
When creating your first plugin file, start with a new directory named for your plugin. For example, we’ll use the directory name wp-website-announcement. If you plan to submit your plugin to the WordPress Plugin Directory or make the plugin publicly available, this directory name (also called a slug) will need to be unique to avoid clashing with any other plugins.
Create an Empty PHP FIle for Your Code
Within that directory, create an empty php file that will hold your code. I’ve named my file wp-website-announcement.php.
Make Sure You Include the Required Plugin Header
This file will include the required plugin header, which is a specially formatted comment at the top of your main php file. The plugin header must contain at least a plugin name. However, including additional information such as a description, version number, and plugin URI are recommended especially if you plan on listing in the Plugin directory.
The header for our website banner announcement plugin looks like this:
/* * Plugin Name: WP Website Announcements * Plugin URI: www.minddnd.com/wp-website-announcements * Description: Add an announcements banner to your WordPress web site. * Version: 1.0.0 * Author: MIND Development and Design * Author URI: www.minddnd.com * License: GPLv2 */
Header Fields
Let’s look closer at some of the header fields we’ve included in this header comment and what they mean.
Plugin Name – The plugin name is the one part of the header that is required. It is, of course, the name of your plugin.
Plugin URI – This is the website or location where your plugin is located. This could be your own website or the WordPress Plugin repository.
Description – This is a longer description of your plugin.
Version – The version number of your plugin.
Author – The name of the developer
Author URI – link to the website of the plugin author
License – Usually GPLv2, but you can read more about this in the WordPress Codex.
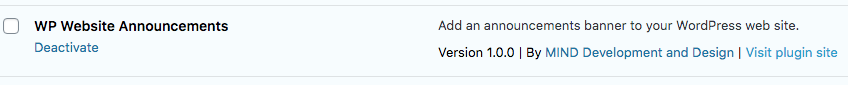
Many of the fields defined in the Plugin Header are displayed on the plugins page in the WordPress admin area. The image below is what the listing will look like on the Plugins page of the WordPress admin. The Plugin Name is displayed in bold on the left. The description, version, Author, Author URI (link) and Plugin URI are displayed on the right.

2. Add Code to the Plugin File
The first block of code that I’ve added is included as a security best practice. It simply checks to see if the file is accessed directly, and if so, the process is aborted.
// If this file is called directly, abort.
if ( ! defined( 'WPINC' ) ) {
die;
}
The goal of our plugin is to add a simple announcement banner to our site, so the next step is to write a function that adds that HTML to the page. The announcement banner will be fixed to the top of the page (We’ll add CSS later) and include a ‘Close’ button to remove the banner. Since the banner will be fixed to the top using CSS, we can write code to add it anywhere in the document.
Using the wp_footer action hook will allow us to add the banner HTML to the bottom of the page before the closing body tag. Below is a very simple example with some static text:
function mind_wa_add_announcement() {
echo "<div class='mind-wa-announcement-wrap'>We will be closed today due to inclement weather<button class='mind-wa-close-announcement'>Close</button></div>";
}
add_action( 'wp_footer', 'mind_wa_add_announcement' );
3. Add CSS and JavaScript
We will be using CSS and Javascript in our plugin. If you have ever worked on a custom WordPress theme, you likely know how CSS and JavaScript files are enqueued in functions.php. In WordPress plugins, CSS and JavaScript are enqueued in much the same way using the wp_enqueue_scripts action hook. When loading CSS & JavaScript in a plugin we can use the plugins_url function to get the path to the plugins directory of our WordPress install.
function minddnd_website_announcements_scripts() {
wp_enqueue_style( 'mind_wa_styles', plugins_url( 'wp-website-announcements/mind-wa-styles.css' ) );
wp_enqueue_script( 'mind_wa_scripts', plugins_url( 'wp-website-announcements/mind-wa-scripts.js', array(jquery-core) ) );
wp_enqueue_media();
}
add_action( 'wp_enqueue_scripts', 'minddnd_website_announcements_scripts' );
The CSS included will place our announcement at the top of the page, styles the text, background, and ‘Close’ button, and adjusts styles for when the announcement banner is closed.
.mind-wa-announcement-wrap {
text-align: center;
background: red;
color: #eee;
position: fixed;
top: 0;
width: 100%;
padding: 20px;
height: 60px;
z-index: 2;
}
.mind-wa-announcement-wrap button.mind-wa-close-announcement {
position: absolute;
top: 20px;
right: 20px;
padding: 0;
background: transparent;
border:0;
}
.mind-wa-announcement-wrap.mind-wa-hidden {
display:none;
}
body.mind-wa-announcement, body.mind-wa-announcement {
padding-top: 60px;
}
The JavaScript removes the announcement banner when the ‘Close’ button is clicked and adds & removes classes based on whether or not the announcement banner has been closed.
jQuery(document).ready(function($){
$('body').addClass('mind-wa-announcement');
$('.mind-wa-close-announcement').on('click', function(){
$('.mind-wa-announcement-wrap').addClass('mind-wa-hidden');
$('body').removeClass('mind-wa-announcement');
});
});
4. Installation
Plugins can be installed by uploading your directory and included files to the wp-content/plugins directory of the WordPress installation. After you’ve uploaded your directory and files, you should see your plugin listed on the Plugins page of the WordPress admin area. Click “Active” and your new plugin will be live on the site.
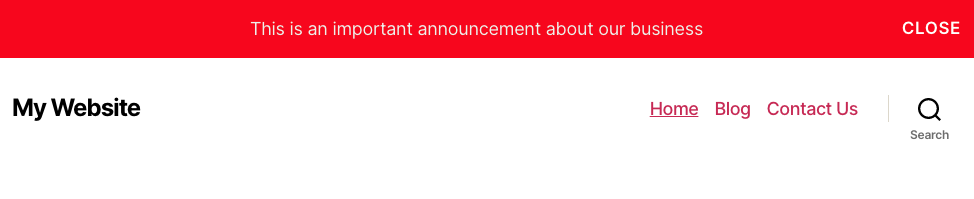
When the Announcement Banner plugin is active, our announcement banner appears at the top of each web page.

We have only scratched the surface of what can be involved in creating a WordPress plugin. To learn more about plugin development, consult the WordPress Developer’s Handbook.
View Comments