How to Add a Custom Title and Description to an Archive Page Using ACF Pro
June 27, 2019 By Hiep Dinh
The process of adding a custom title and description to WordPress’s archive pages feels like it’s more difficult than it should be, mostly because there isn’t an intuitive place to edit this data. There are a few convoluted solutions for this problem, but recently we found a good solution using the ACF Pro plugin to make archive titles and descriptions easy to set up and easier to find in the admin. Here’s how to add a custom title and description to an archive page using ACF Pro:
Step 1: Add an Options Page to Store Your Fields
The first step is to add an options page for your custom post type via functions.php and place that options page near your custom post type’s menu item in the admin so it’s easy to find:
function mindbase_create_acf_pages() {
if(function_exists('acf_add_options_page')) {
acf_add_options_sub_page(array(
'page_title' => 'Services Archive Settings', /* Use whatever title you want */
'parent_slug' => 'edit.php?post_type=services', /* Change "services" to fit your situation */
'capability' => 'manage_options'
));
}
}
add_action('init', 'mindbase_create_acf_pages');
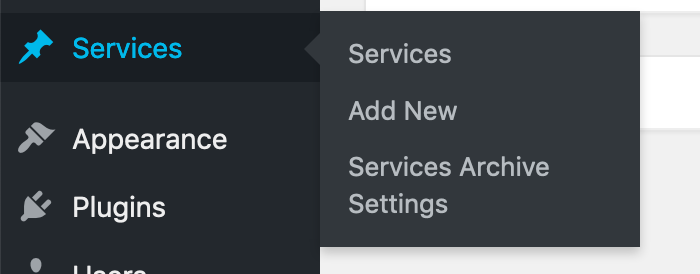
A new options page should appear in the area you specified in functions.php. In this case, it’s under the “Services” menu item:

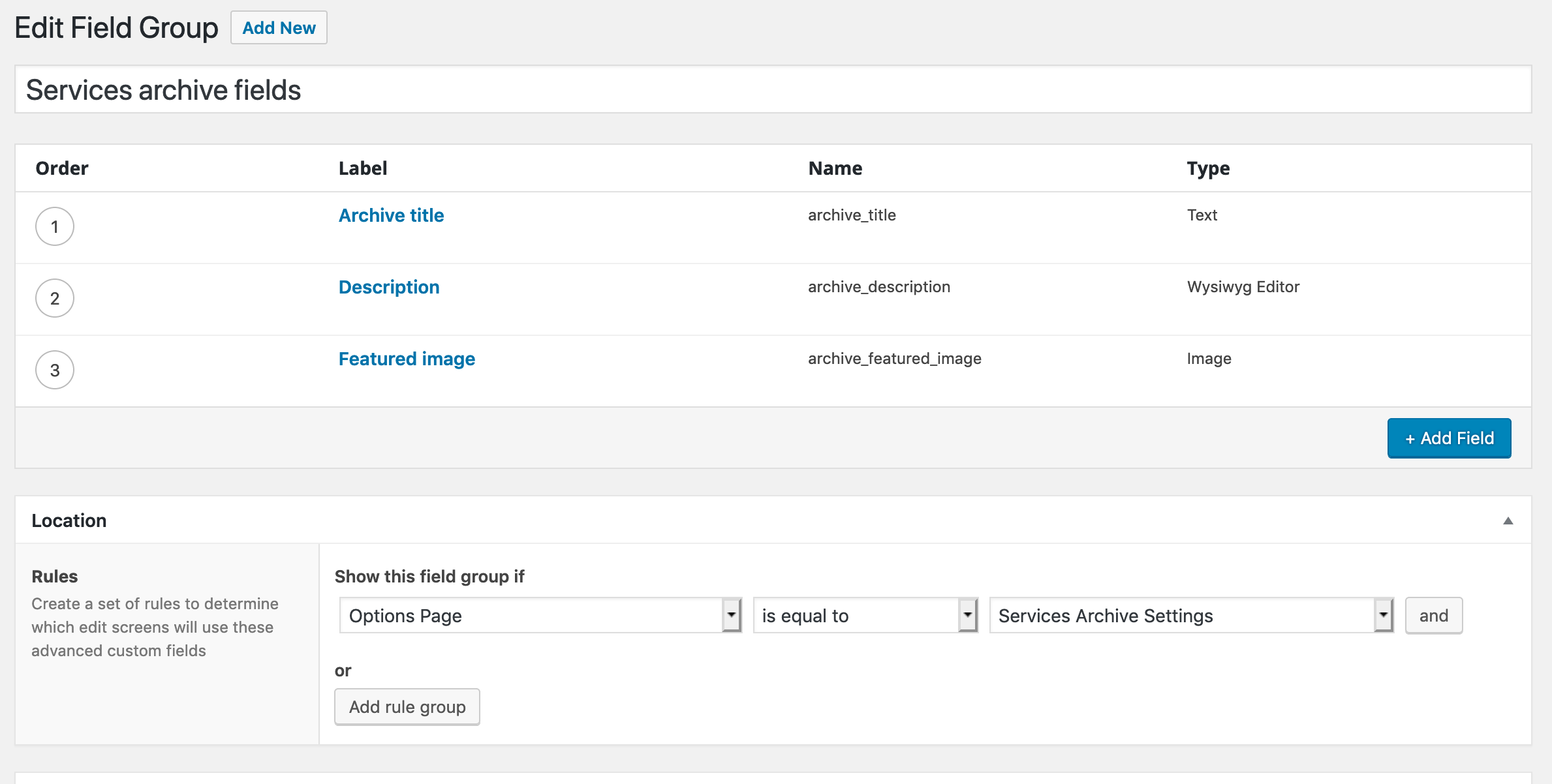
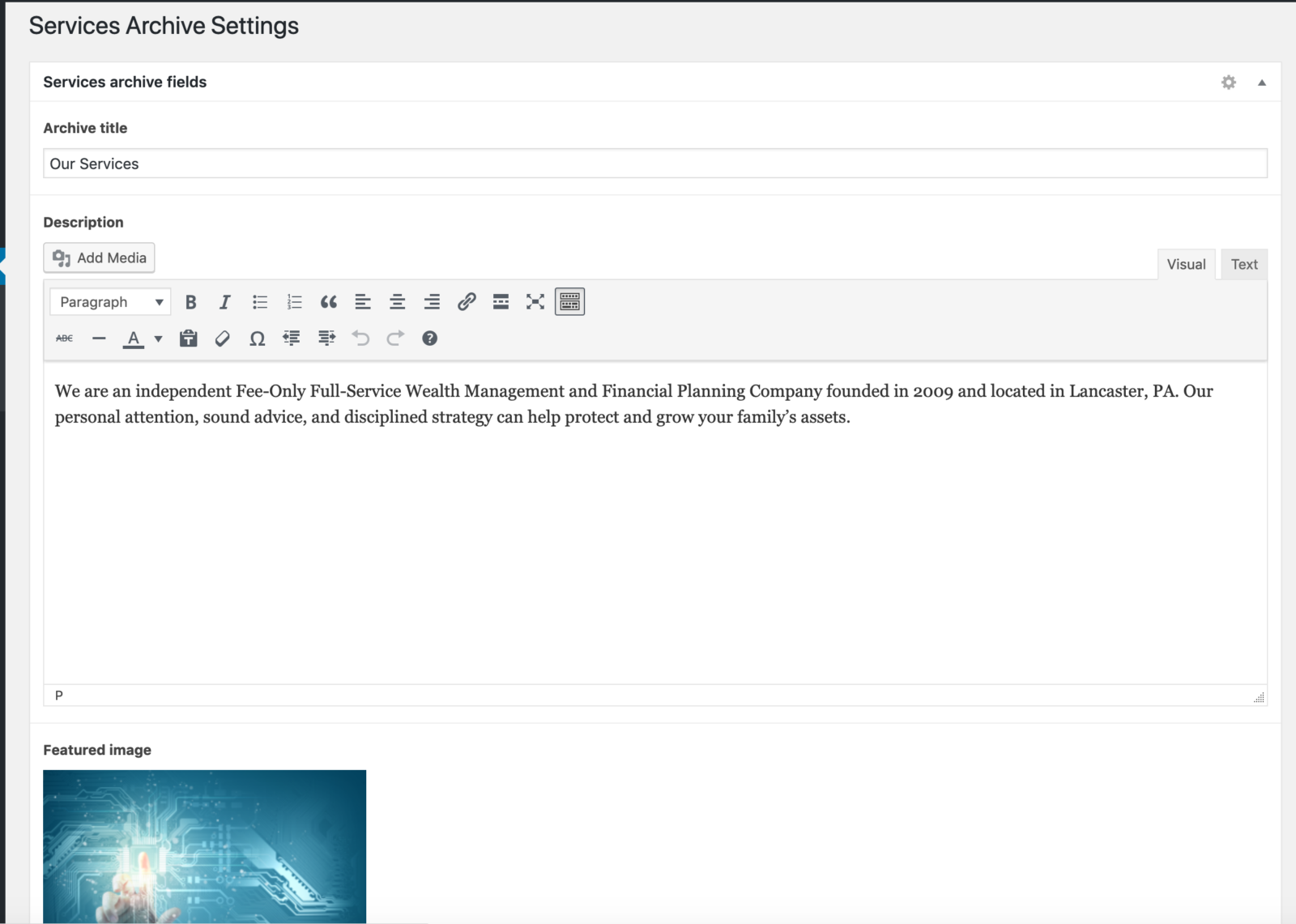
Step 2: Set up the Fields
Now, add the fields you want for your archive page and assign them to the options page you created. For my Services archive, I want a title, description, and featured image. In this case, it will look something like this:


Step 3: Output the Field Data
In my archive-services.php template, I added the following code to pull the data from the Services Archive options page:
<?php
/* Check for Featured image */
if ( get_field('archive_featured_image', 'option') ) { ?>
<header class="entry-header">
<?php
$image = get_field('archive_featured_image', 'option');
?>
<?php /* Display the featured image */ ?>
<img class="wp-post-image" src="<?php echo $image['sizes']['featured']; ?>" alt="<?php echo $image['alt']; ?>" />
<?php /* Display the title */ ?>
<h1 class="entry-title"><?php echo get_field('archive_title', 'option'); ?></h1>
</header>
<?php } else { ?>
<?php /* Display the title */ ?>
<h1 class="entry-title"><?php echo get_field('archive_title', 'option'); ?></h1>
<?php } ?>
<?php /* Display the description */ ?>
<?php echo get_field('archive_description', 'option'); ?>
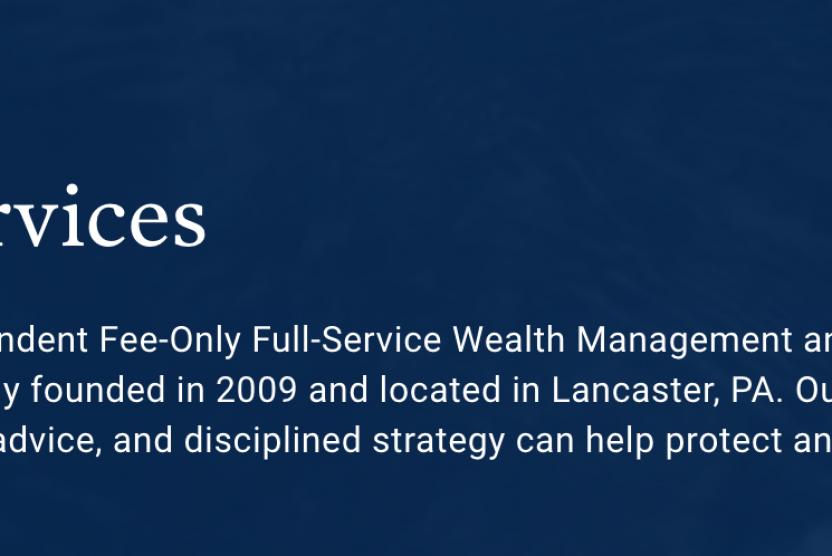
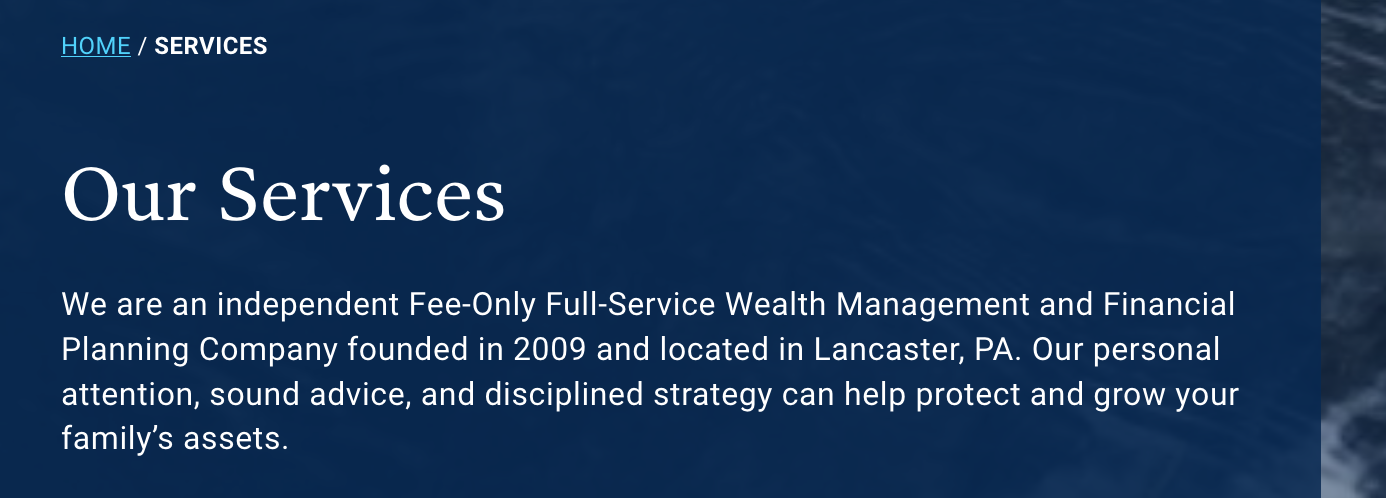
Step 4: Check Out the Result
If all goes well, you should see the ACF data on the front end:

Refer to the official documentation for more information on ACF’s Options Feature if you’re interested in learning more about this helpful add-on. Good luck!
I find a lot of these types of posts on the web, where although they do impart some useful information there is normally some piece of critical code that is missing to make them work.
In this case the add-Action is missing… is would be:
add_action(‘acf/init’, ‘mindbase_create_acf_pages’);
Thx for putting me not he right path though.
Hi Mike, I hope you didn’t struggle for too long, that was a total mistake on my part. I just updated the code to include that missing line. Thanks for pointing out the omission!
Thanks for this. It worked perfectly for me.
I’m glad it helped!
It worked perfectly and it’s a really nice solution. In the past I just put this content into a generic options page. I didn’t actually realise you could add extra options pages for Post Types. Really appreciate this. Thank you.