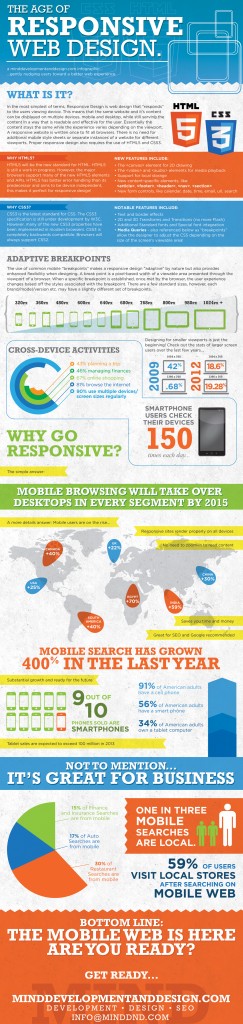
The Age of Responsive Design – Infographic
August 1, 2013 By Chad McComsey, aka TheChad
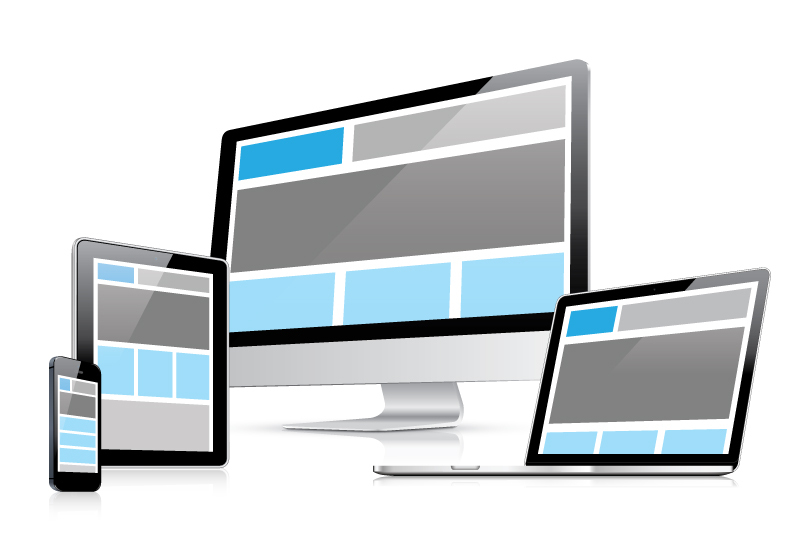
Responsive Web Design (RWD) allows your site to be viewable on all devices. Having a Responsive website allows your site to appear properly on desktop, tablet, and mobile devices. Especially now, with Google indexing for all three device specific results, having a responsive website is more important than ever! If your website doesn’t render properly on mobile devices you could be driving traffic away!


The Age of Responsive Web Design by Chad McComsey – MIND Development & Design, LLC is licensed under a Creative Commons Attribution-NoDerivs 4.0 Deed.
Based on a work at https://www.minddevelopmentanddesign.com/blog/the-age-of-responsive-design-infographic.
Want to Share This Image?
Simply copy this code and paste it into your page to share with others
<a href="https://www.minddevelopmentanddesign.com/" title="MIND Development and Design"><img src="https://www.minddevelopmentanddesign.com/wp-content/uploads/2013/08/responsive-design-01.jpg" alt="The The Age of Responsive Design - Infographic by MIND" style="border:none;" /></a>
Some really interesting stats and is very pretty, but I have to ask… Why is this an image at all?
The irony here is that, at *over 5MB*, this image exalting the mobile-web, and declaring at the end that “the mobile web is here” and “are you ready?” would be hideously slow to load on the mobile web.
Not to mention the fact that people with sight problem won’t be able to access any of it, because screen readers can’t crawl it.
Sorry, but this has been shared about a lot, and it’s actually kind of annoying me. Especially because you could have taken your own advice and made it into a nice, responsive, one page site instead of this big, dumb image. The only purpose for which, as far as I can tell, is for people to link to, so you can up your search engine rankings.
Hi Lewis! Thanks for the comment and the question. Let me start by saying that this is indeed an image, in fact and infographic. The post title even states “Infographic”. We have found that most users understand this term and typically realize it’s an image or a link to a larger image.
That being said, you are absolutely spot on when it comes to the physical size of the graphic and the fact that it is not compliant or accessible for a screen reader. Our apologies for your frustration.
The truth is that we are a development, design and SEO company. We provide solid, informative content and other tools, like infographics, for our clients and other industry professionals. While I understand that you’re annoyed by the graphic being shared (oh darn!) you are correct in assuming that it is linkable content and, again, as an SEO company we do that kind of thing.
Perhaps the information would have been better presented as a page where people could see the responsiveness …but then our users and clients wouldn’t have anything to print out or reference (small images are also very difficult to read not to mention having to go to the page and reference it every time). We also wrote a blog post about responsive design where we tell the reader to resize their screen to see how it works. So in essence, we’ve already “taken our own advice” and offered a “big, dumb image” to boot! I suppose one just has to pick their battles. 😉